Abandoning the Gutenberg ship
Even though I really enjoy the new Gutenberg experience from a content creator’s point of view, I’ve come to the conclusion that it’s not the right editor for me. My dear Gutenberg, it’s not you, it’s me.
Sure, Gutenberg was rushed and still has enough bugs to keep its developers busy (try pasting some text into a block using LibreOffice Writer), but I still consider it to be miles ahead of the old dreadful TinyMCE visual editor.
I do believe most content creators will come to appreciate the Gutenberg editor, assuming they’re using themes and plugins that support it. For those “special snowflakes” like myself though, it may just mark the end of a long relationship.
At a crossroads
My intent was to cherry pick the blocks I intended to use (paragraph, image, gallery, heading, list, quote, code, pre) and add theme support for those specific blocks only. Gutenberg’s vast collection of intrusive embeds will never see the light of day on this website, so a large portion of the available blocks are effectively worthless to me.
I don’t want to spend my time modifying the pureRegression theme to implement support for Gutenberg features that I won’t be using anyway. And I particularly don’t want to write new CSS styles to better integrate Gutenberg blocks with my current design.
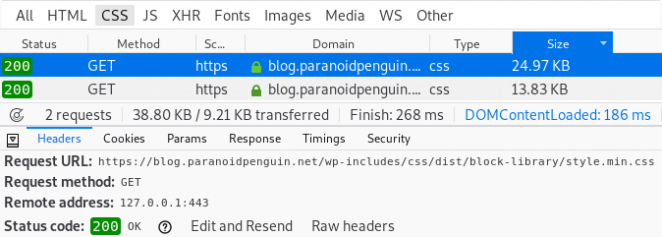
I wrote my WordPress theme with the sole intention of keeping it light, minimalistic and entirely free of JavaScript, and that won’t change. In contradiction, even Gutenberg’s bundled wp-block-library-css exceeds the size of my entire theme’s stylesheet. That’s a lot of bloat to weed out just to achieve an improved writing experience. Gutenberg’s meaty stylesheet shown above the theme’s stylesheet.
The REST API
Gutenberg is built on the WordPress REST API that I had previously crippled, so I needed to partly restore access to it (from localhost) to make Gutenberg work as intended. I really prefer to keep the REST API under wraps, so in that regard, this “evolution” is not in my best interest.
And to make things worse, the following quote from the WordPress founder made me throw up a little bit in my mouth:
I can imagine a future wp-admin that’s 100% JavaScript talking to APIs. I’m excited to see that happen.
– Matt Mullenweg
I do not share Mr. Mullenweg’s excitement. When that day comes I’ll be long gone for greener pastures.
The Classic Editor
The classic editor is an official plugin maintained by the WordPress team that restores the previous WordPress editor. It will be maintained until at least 2022. Installing the classic editor gives you the flexibility to choose either Gutenberg or the classic editor when creating content.
I won’t be using Gutenberg at all, so the finishing touch for me was to add a few lines of code to my theme’s functions.php to avoid the unnecessary inclusion of Gutenberg’s stylesheet (wp-block-library-css) on every page load.
// Dequeue Gutenberg's wp-block-library
function pureregression_remove_block_styles() {
wp_dequeue_style('wp-block-library');
}
add_action('wp_print_styles', 'pureregression_remove_block_styles', 100);
